前面使用InstantRails搭建了Ruby On Rails开发环境,并且已经知道了如何对程序进行配置,现在来建立第一个Rails项目。

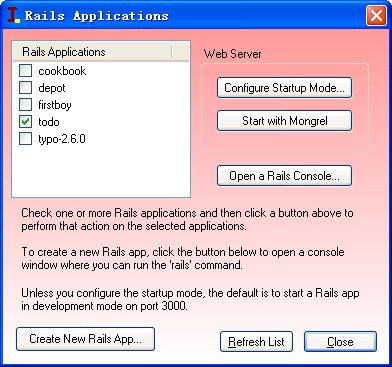
1、点击左下的Creat New Rails App 新建Rails应用程序,在弹出的dos cmd窗口中,输入命令 rails todo (todo就是你建立的Rails项目名称)
create
create app/controllers
create app/helpers
……
create db
create doc
……
create log/test.log
这是Rails在帮你创建目录和文件,下面是比较详细的说明
app 存放针对这个程序的所有代码
app\controllers 存放驱动业务逻辑的控制器
app\models 存亡描述数据结构、验证和完整性规则等的模块
app\views 存放所有生成HTML文档的模板文件, 可以存放样式表、图片等一些放在public目录里面的东西.
app\helpers 存放视图辅助类(一些常用的代码段)
config 存放Apache,数据库或者其它的依赖文件的配置文件.
lib 存放应用程序运行过程中需要的其它的类库,这些东西都不属于控制器、视图和辅助类; 另外这个路径被自动加载。
log 存放程序运行过程中产生的日志文件,注意:development.log会记录Rails的所有操作以使得开发者追踪错误!
public 这个目录存放Apache可以访问的路径,包含一些图片,JS代码以及样式目录。
script 一些很有用的脚本用来启动或生成代码.
test 单元和功能测试
vendor 一些程序所依赖的外部的类库, 是自动加载的。
Apache和MySQL先不管,交给InstantRails了。
2、在Manage Rails applications中刷新项目列表,会看到刚刚生成的项目,在这里是todo,选中项目,并使用“Start with Mongrel”启动

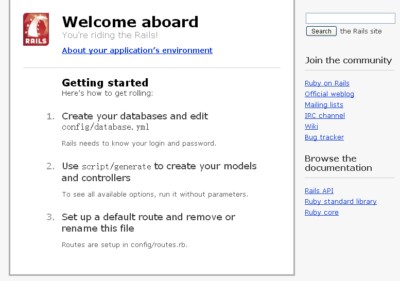
打开 http://127.0.0.1:3000 会看到下面的页面。

3、在dos cmd窗口中切换到todo目录,输入dos命令cd todo,然后运行命令行 ruby script/generate controller Say,你会看到
exists app/controllers/
exists app/helpers/
create app/views/say
exists test/functional/
create app/controllers/say_controller.rb
create test/functional/say_controller_test.rb
create app/helpers/say_helper.rb
4、在上面的目录里可以看到刚刚生成的文件,这时app/controllers/say_controller.rb文件的内容为:
- class SayController < ApplicationController
- end
把app/controllers/say_controller.rb文件的内容修改为:
- class SayController < ApplicationController
- def Hello
- end
- end
5、在app\Views\say\目录下创建一个文件hello.rhtml,这是一个类似于模板的页面,内容为:
- <html>
- <head>
- <title>Hello, Rails!</title>
- </head>
- <body>
- <h1>Hello from Rails!</h1>
- </body>
- </html>
6、现在在浏览器中打开 http://127.0.0.1:3000/Say/Hello,就会看到上面的html代码输出的内容
Hello from Rails!
收益了 谢谢
目前只是在学习
这个话题很专业啊